How To Turn Wix Strips Into Blog Posts

Website builders are often touted as "the easiest way to build a website". And when we're talking website builders, they don't get any bigger than Wix – it boasts over 200 million users worldwide (you can see some examples of real Wix websites here).
Despite this, Wix's countless editing and customization options can make it overwhelming for new users.
In this comprehensive Wix tutorial, we cover the main things you need to know to build your own website in Wix – covering each step along the way.
While we won't get into the nitty-gritty of every single thing you can do with Wix (there are way too many!), we promise: by the end of this Wix tutorial, you'll know enough to have a simple but professional-looking Wix website ready for launch.
So, let's jump straight into it!
Who is this Wix Tutorial for?
This Wix tutorial is perfect if:
- You're a beginner, and need a step-by-step walkthrough of how to build a Wix website
- Your website will be relatively small and simple (e.g. a personal or business website that won't have a lot of content)
- You don't need complex features (e.g. an online store, live chat or booking service – while it's possible to set these up with Wix, they won't be covered in this tutorial)
Step-by-Step Wix Tutorial
Feel free to follow the steps in our video or read the written version instead. Or use both. Whatever works for you!
Try Wix for free here.
Step 1 – Sign up for Wix
The very first thing to do is to sign up for Wix, which you can do here. It's completely free to do – you won't have to pay a thing if you're happy to have a free website using a Wix domain (e.g. yourname.wixsite.com/yoursite). If you need one of Wix's paid plans, you won't have to pay for it until after your site is ready.
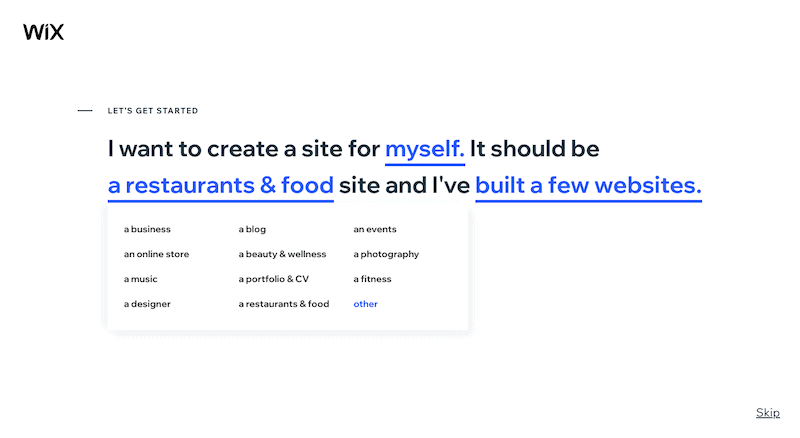
Next, you'll be asked a series of simple questions about the kind of site you want to build, and your level of experience.

Step 2 – Choose Wix ADI or Editor
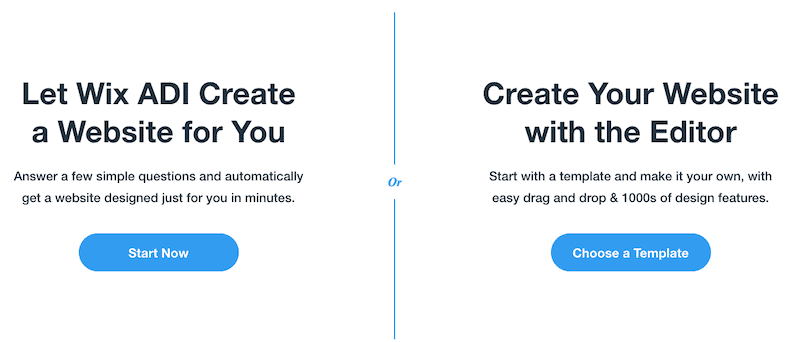
The next step is probably the biggest decision you'll have to make about your site – should you use Wix ADI and have a site created for you (which you can tweak), or use their templates and Editor (more work, but you have greater design control)? Wix will suggest one of these options, depending on how you responded to the questions in step 1.

Note: you can always switch from ADI to the regular Wix editor but not the other way around
I'd personally recommend ADI only if:
- Your website will be very small (1-5 pages)
- You need to get a site up and running fast
- You don't care too much about not having a lot of control over your design
With Wix Editor, you'll get plenty more options for customizing your design, as well as access to a far greater range of apps and widgets – so this will be your best bet if your requirements are for a slightly more advanced site.
That's why we are choosing Wix Editor to continue.
Step 3 – Choose your template
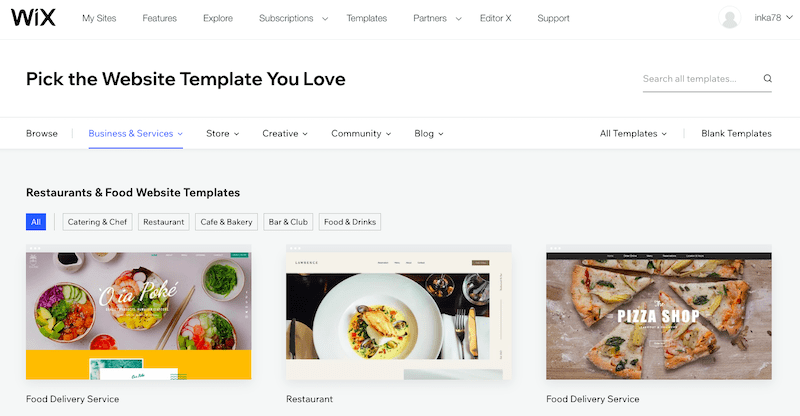
Here's where it starts to get exciting! Based on the category you've chosen, Wix will suggest a few templates – all you have to do is choose the one you want.

Wix has hundreds of modern-looking templates to choose from, so you shouldn't have any trouble finding one to start with. Remember, the Editor will let you make changes as you need, so don't worry too much if you can't find one that's exactly what you're after – it just needs to be close.
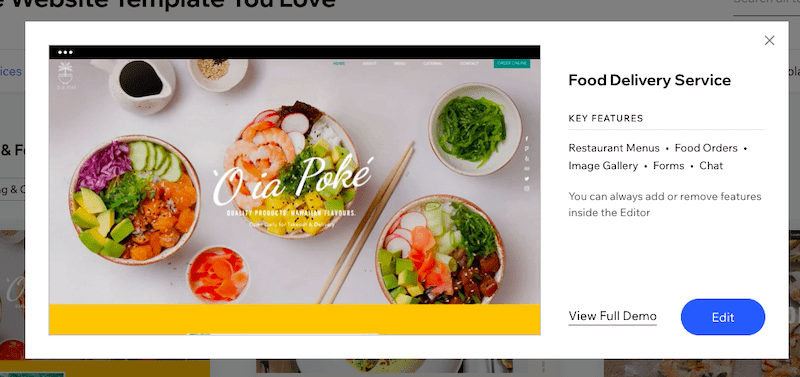
To preview a template, hover your mouse over it and click 'View'. Then, select 'View full demo'.

Once you've found the right template, simply click the 'Edit' button. In our case, we're going to choose the 'Food Delivery Service' template under the 'Restaurants and Food' category.
Step 4 – Get to know the Editor
You'll then be taken to Wix's Editor, where you'll be making changes to your site. If you get a popup informing you about Wix's Velo platform, you can click out to ignore this – this is something that only advanced users will need.
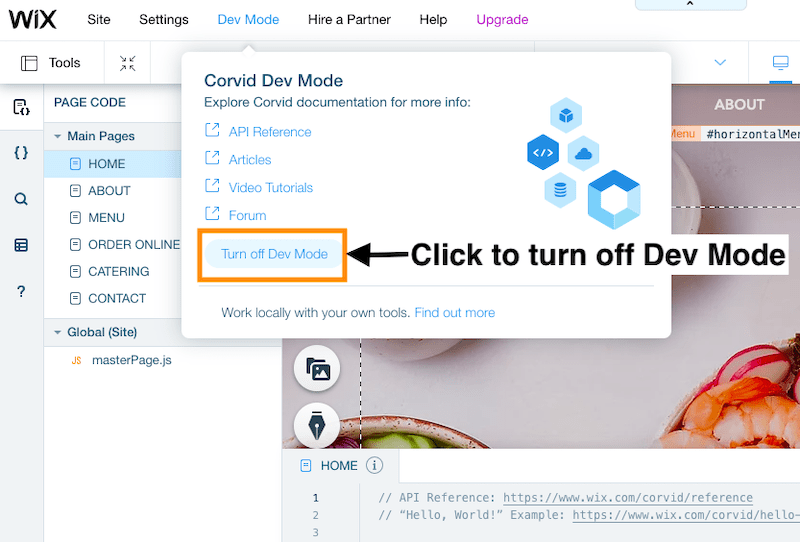
Next, we want to make sure that Dev Mode is turned off, so you don't see any unnecessary windows (again, you'll only need these if you need to make changes to your code). Hover over 'Dev Mode' in the top menu, then click 'Turn off Dev Mode'.

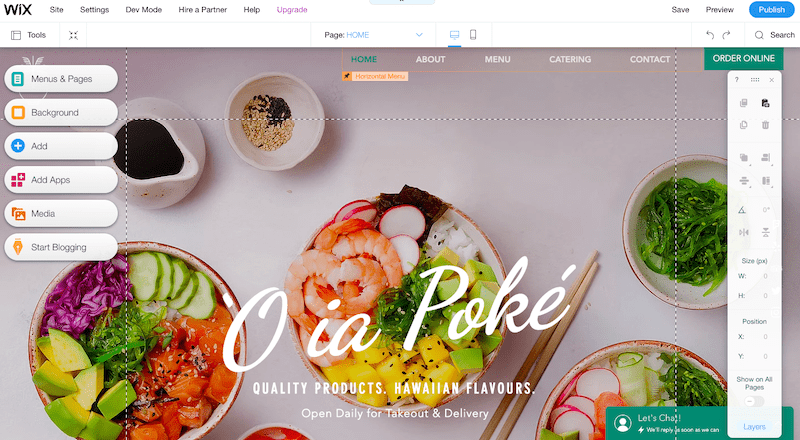
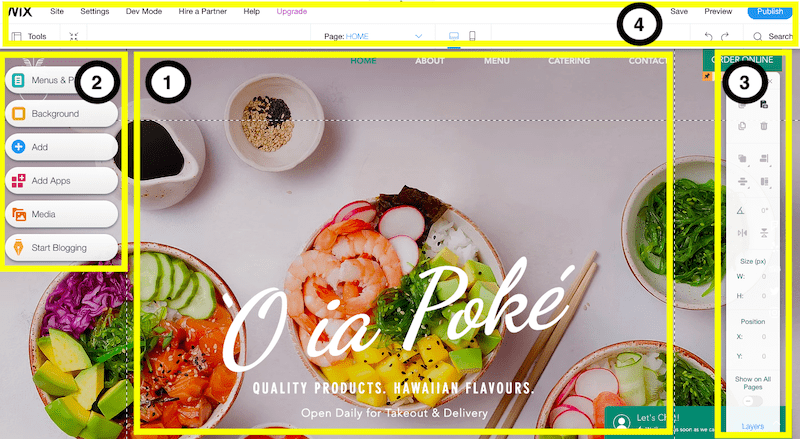
You should be left with a view similar to this one:

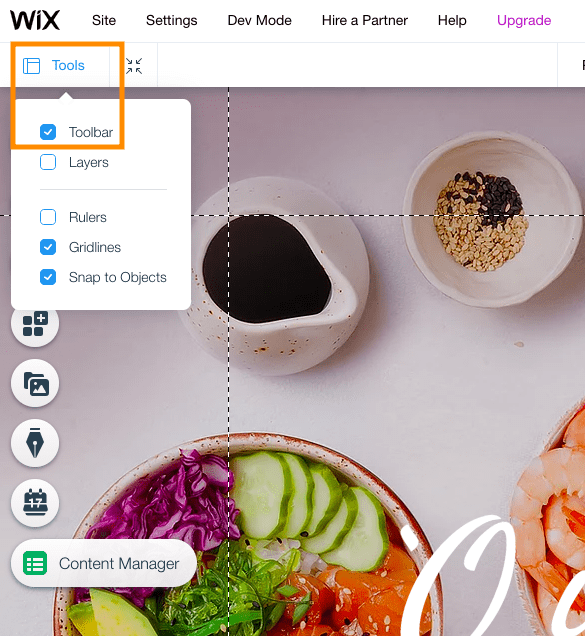
If you don't see the toolbar at the right of the screen, don't worry – just click 'Tools' in the top left, and make sure the 'Toolbar' checkbox is actually ticked:

Now, before I show you how to start making changes to your site, let me give you a quick rundown of what it is you're actually seeing:

1. The page you're looking at is your website's homepage – pretty cool, huh? You'll be making all your content changes – that is, changes to your text, images, and sections – in this part of the screen.
2. If you want to add more pages to your site, you'll do that in the left menu. In fact, the left menu is responsible for helping you add all the extra things you'll need on your site – menus, media, forms, blogs, apps, and so on. Click on each of the buttons to get a feel for all the different options available here. We'll be taking a closer look at how to use this section shortly!
3. This toolbar on the right will help you tweak the appearance of your site's content – for example, to align or rotate images on your pages. To be perfectly honest, this is probably the section that I use the least, as you can make a lot of changes directly within the Editor (section 1).
4. The top menu gives you access to the backend functions of your website (domain name, SEO etc). It's not something you have to worry about at this stage, so we'll cover it in more detail a little later.
For now, the most important thing to know is that you can undo and redo any changes in the top right of this section, as well as save your changes (although the Autosave function will also take care of that). You can also access your Site History to restore previous versions of the site, by hovering over the 'Save' link.

Still with me? Great! Let's start editing your site then.
Step 5 – Edit the 'hero section' of your homepage
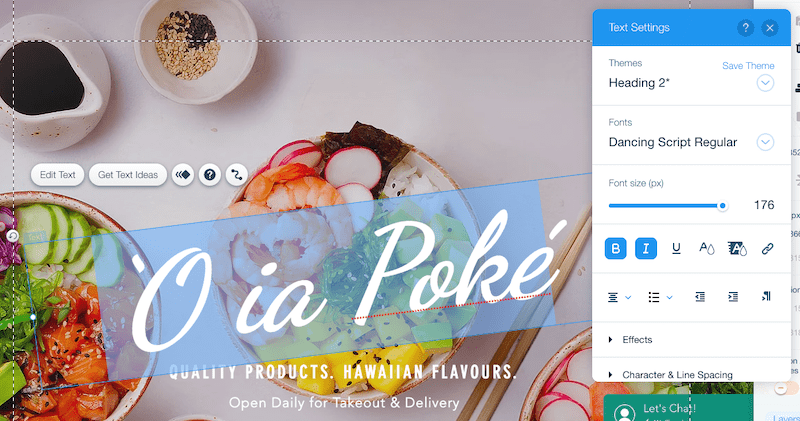
Pretty much everything you see within the Wix Editor – text, images, backgrounds etc. – is editable. All you need to do is double-click an element, and you'll be able to edit it. So let's start by double-clicking on the main heading.

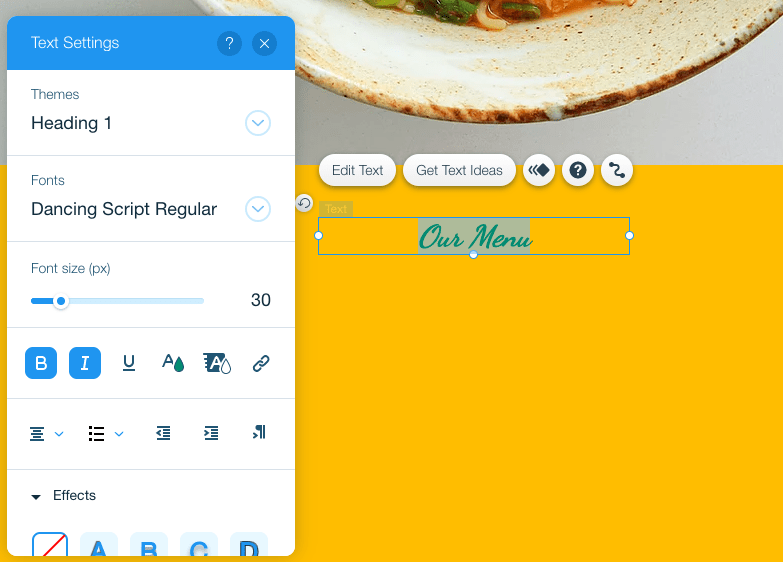
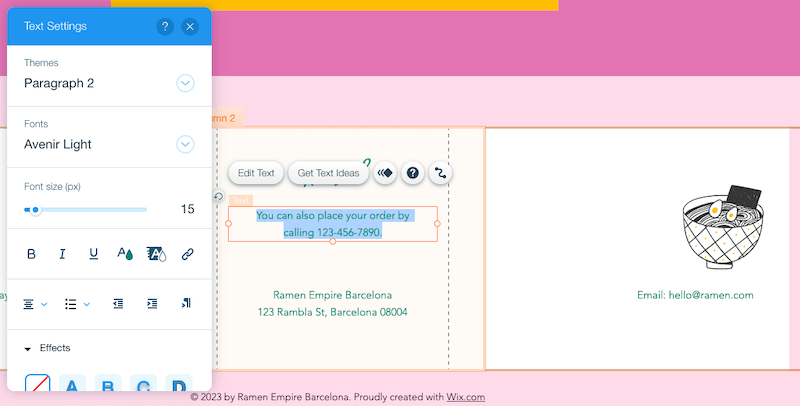
Type in whatever text you'd like to use. You'll also notice a new window called 'Text Settings' has popped up – here, you can change your font, font size, color, and even add effects. So go ahead, play around – and remember you can always undo changes by hitting the backwards arrow in the top menu.

Tip: Avoid using more than 3-4 different font types on your website. Make sure you always use the standard formats 'Heading 1,2,3' etc. to avoid inconsistencies in your design.
You can also edit any text below the main heading in exactly the same way. If there are any text elements you want to delete, simply click the element and hit the 'Delete' button on your keyboard (or the trash can icon in the right toolbar).

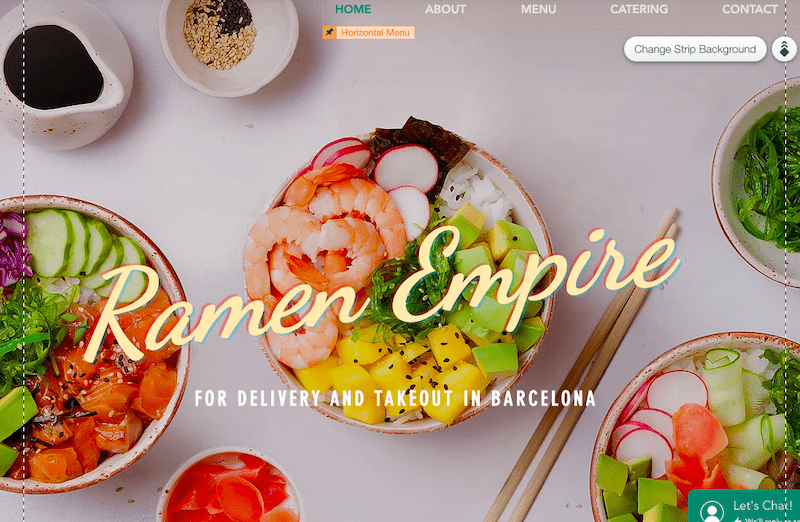
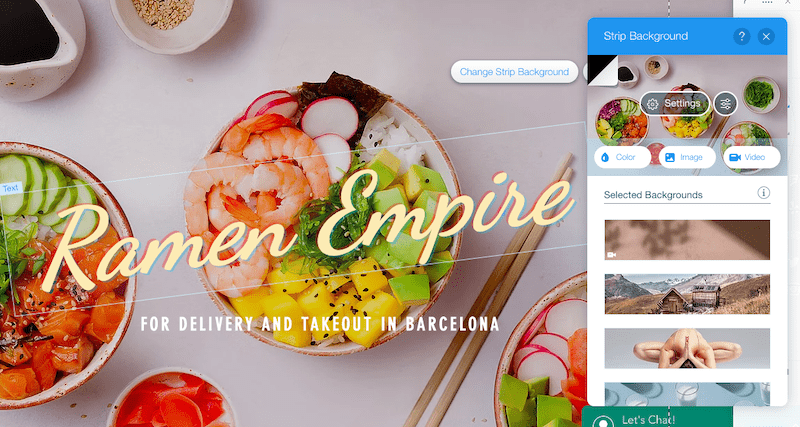
So far, so good! But what if you want to change the background image? Easy – just click anywhere on the background image. You'll see a button pop up with the text 'Change strip background' – click on that, and you'll get options to replace the current background image with a color block, new image, or even a video.

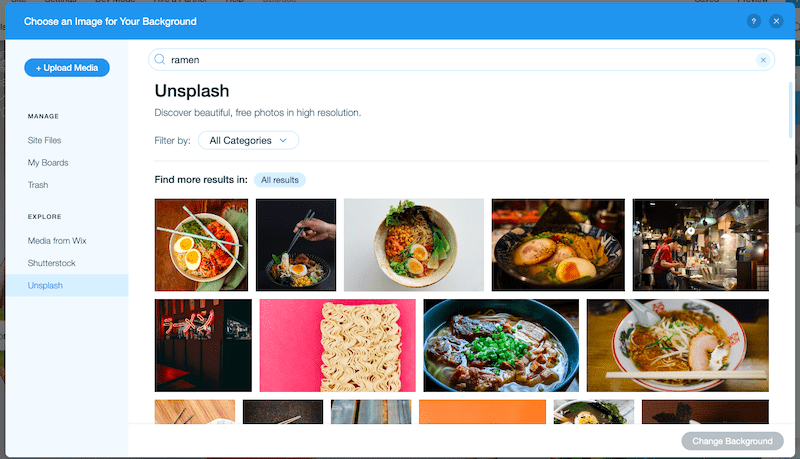
If you click 'Image', you can choose to either upload your own image, or select a stock image from Wix, Unsplash or Shutterstock (the first two are free).

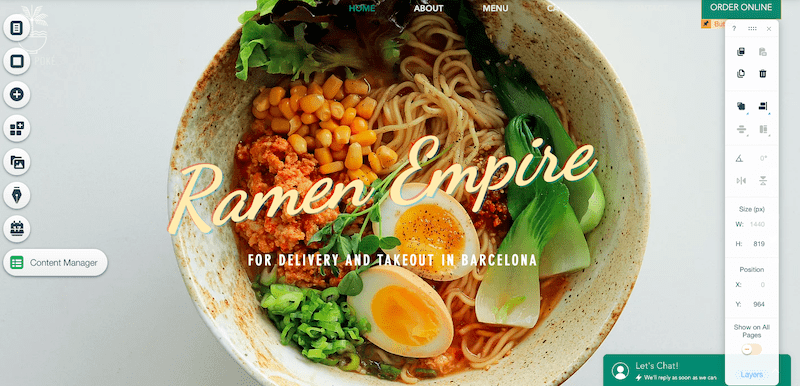
After selecting our image, our homepage's hero section looks like this:

Looking delicious! Let's scroll down to keep making changes to your homepage.
Step 6 – Deleting, adding and editing sections on your homepage
Scrolling down, you may find that you want to keep some of the horizontal sections in your template, but delete or change others. That's totally fine.
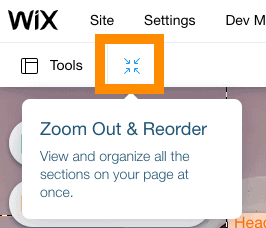
Let's start with the easy one first – deleting sections (or 'Strips' as Wix calls them). In the top toolbar, click the 'Zoom Out & Reorder' button:

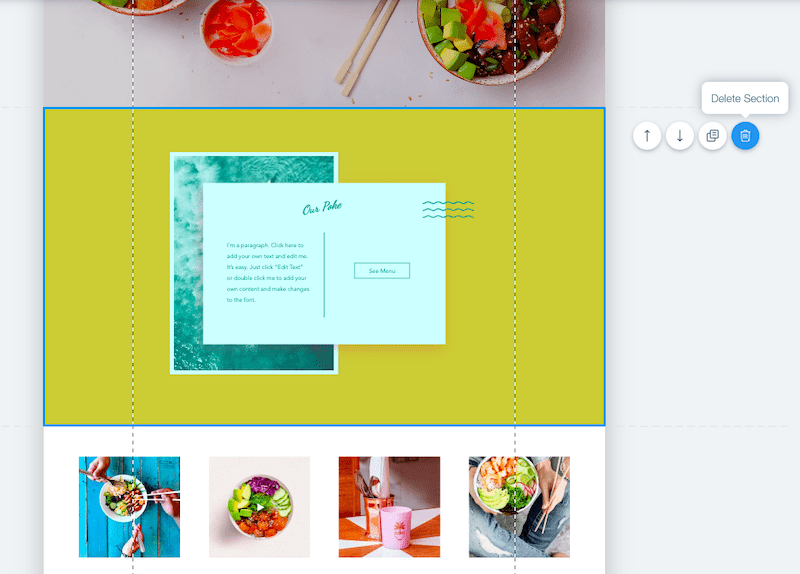
This will take you to a zoomed-out view of your site. Click on the strip you want to delete. The strip will become highlighted by a blue border. Then, simply click the trash icon to the right of the section, to delete that section.

You can also reorder sections by clicking the arrow icons next to them, which will move the section up or down in the page.
How about adding in new sections? Well, that's where your left toolbar comes in handy.
First, click the green 'Exit mode' button in the top right of your screen, to go back to your Editor.
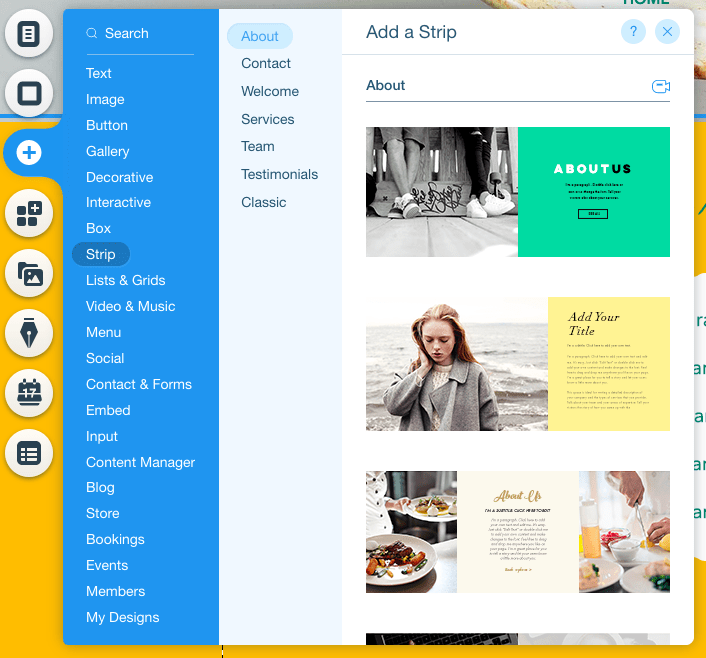
In the left toolbar, click on the button with the + icon ('Add'). You'll see a huge list of options of all the different elements you can add to your page – text, images, buttons and so on.
For example, you may want to add a new 'Strip' to replace the one you've just deleted. This strip will effectively work as a container for the content (text, images etc) you want to add to that section. Choose from either a 'Classic' strip (a blank one), or one that already has content in it – an 'About Us' or 'Testimonials' strip, for example. Then, simply click and drag it to wherever you want on the page.

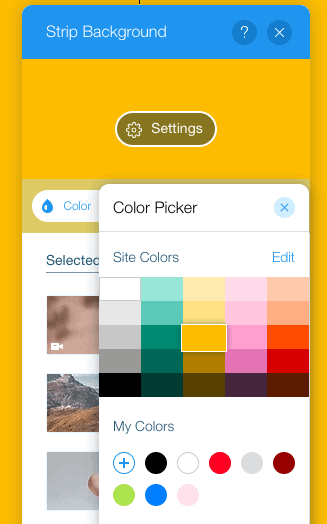
In our case, we'll be adding a 'Classic' strip, and then changing the background colour so it fits in with the theme of our site. We'll do this the same way we changed the background in Step 5 – select the strip, click the 'Change strip background' button, and then click the 'Color' option to change it to yellow.

Now, let's play around with adding content. My best suggestion would be to explore all the options available in the + icon, and have a play around with adding different elements to your new strip. Again, you can always undo anything you don't want to keep.

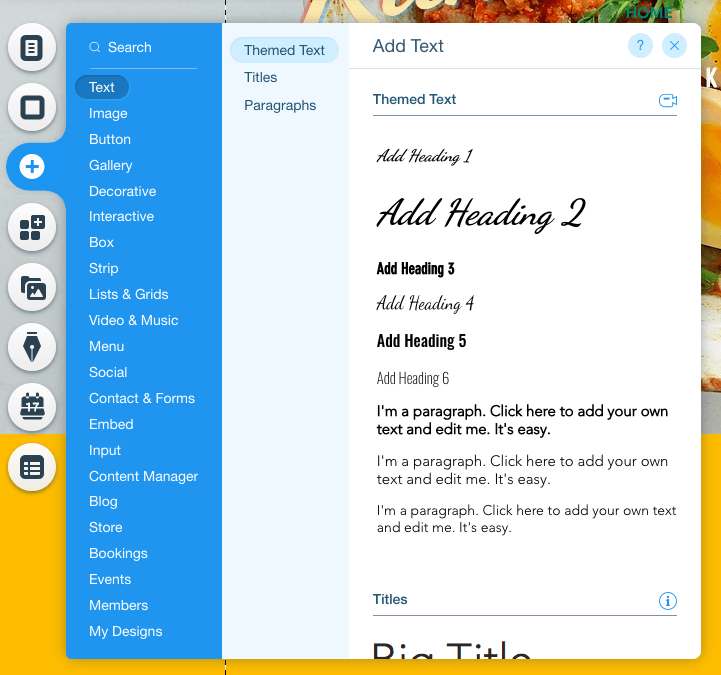
For example, if you want to add a heading and text to your strip, you can do that by first adding 'Heading 1'. Drag it to where you want it to be positioned on the page, and then double-click to change the text.

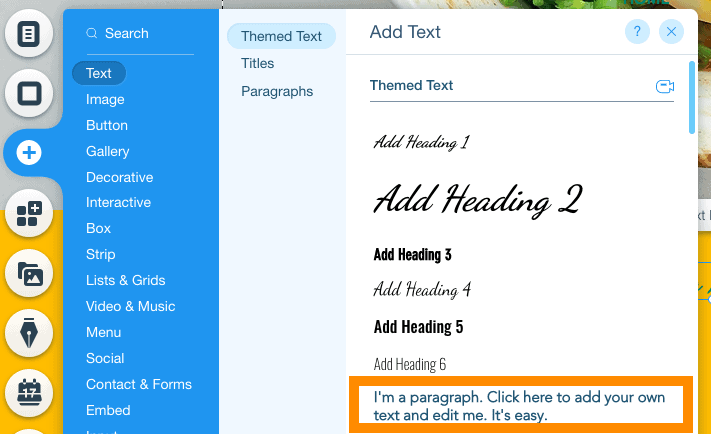
To add text to sit below this heading, repeat the same process – but this time, instead of choosing 'Heading', choose one of your 'Paragraph' text options.

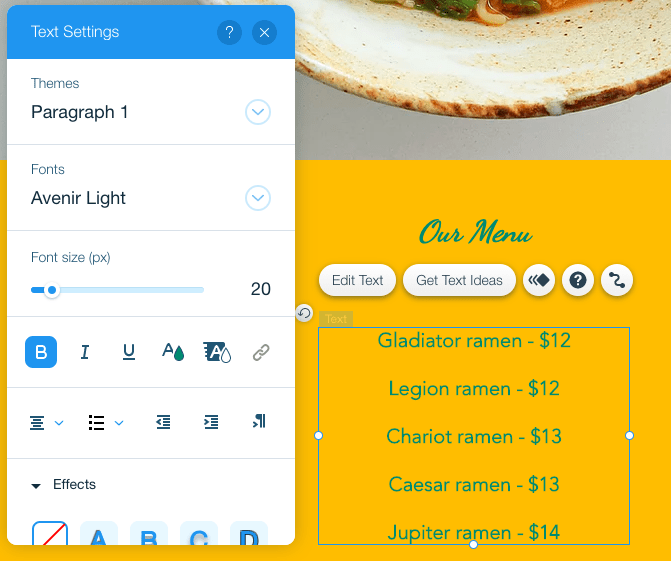
Once again, drag to reposition the text as you'd like, and double-click to change the text. Remember you can change font, colors and styling however you'd like, using the options in the Text Settings box.

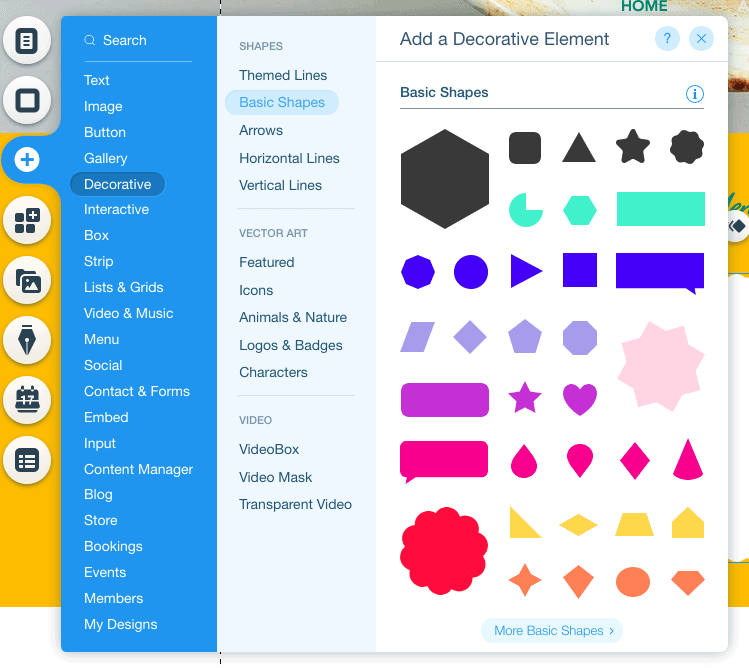
That's not looking too bad! But what if you want to add other elements? For example, a shape to use as a background to the text? No problem – you can go ahead and do that in the same way by clicking the + button in your left toolbar. This time, choose 'Decorative elements'.

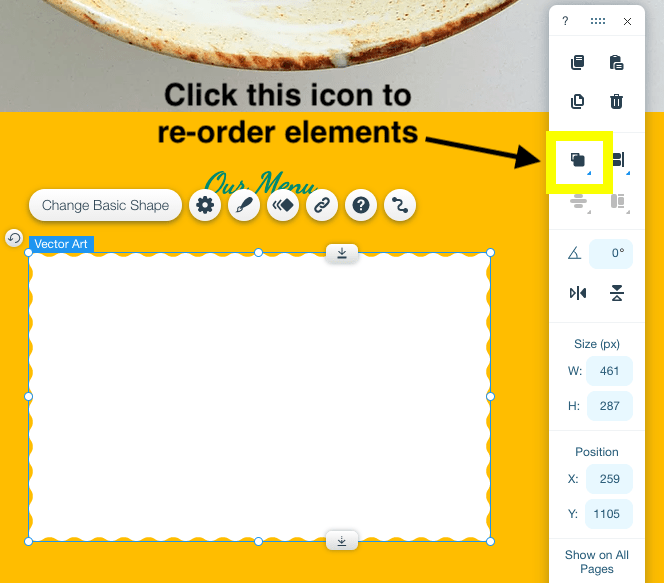
Select the shape you want, and position it where you want on the page. If it's covering the text (rather than sitting behind it as a background), simply click the 'Arrange' icon in your right toolbar, and select 'Send to back'.

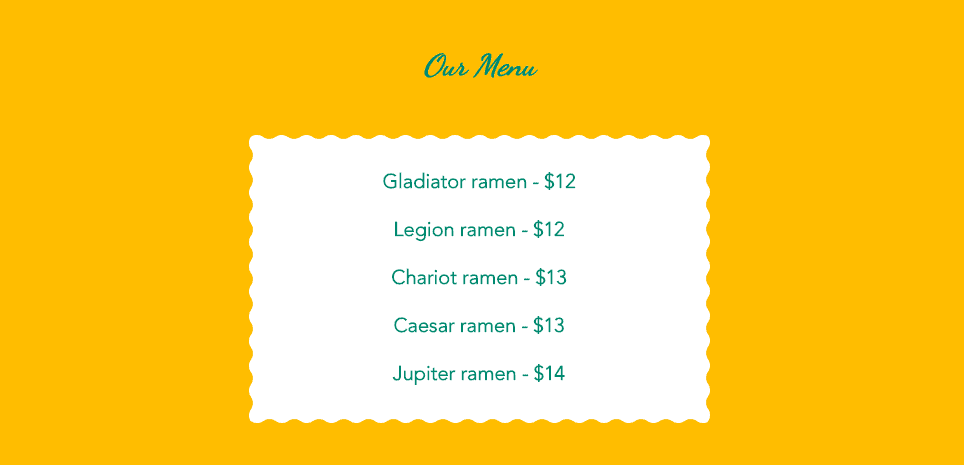
That's looking much better now!

Step 7 – Adding an image gallery
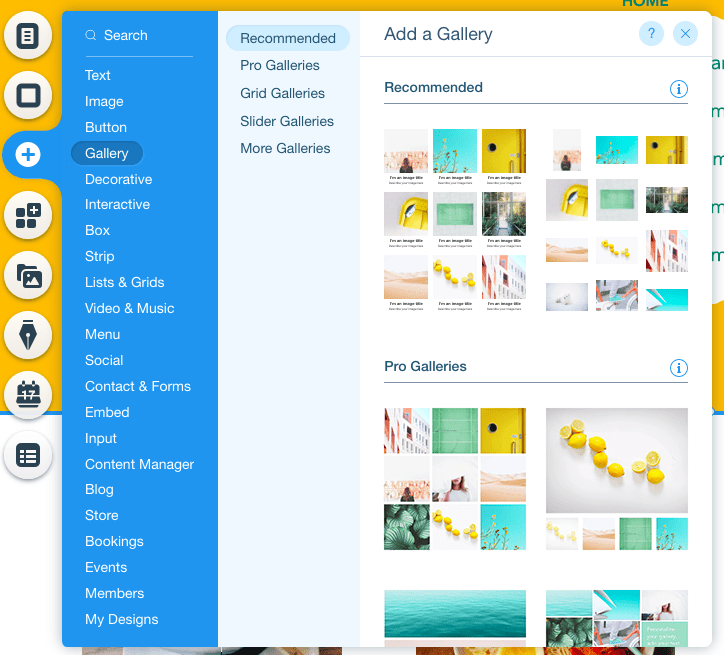
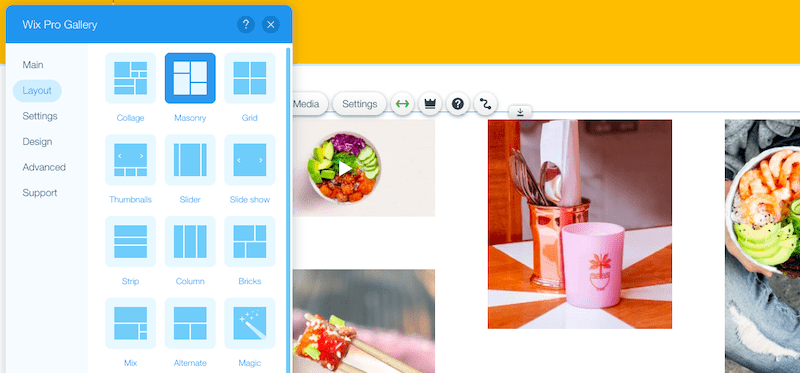
If you want to include a gallery of images on your page, that can easily be done. Once again, using your left toolbar, click the + button and select 'Gallery'. You'll have a ton of gallery options to choose from:

Simply select the one you want, and position it as you'd like on the page (if you need to make more space for it, remember you can drag strips/sections further down).
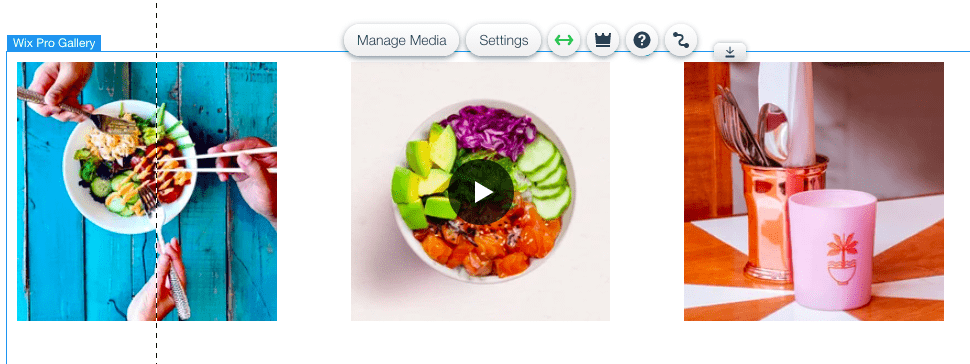
If your template already has an image gallery in it (like ours does), all you need to do is click on the gallery to select it. You'll see a few options pop up, including 'Manage media' and 'Settings':

Choosing 'Settings' will let you change the layout of how your gallery is displayed – so if you prefer another layout, go ahead and select it:

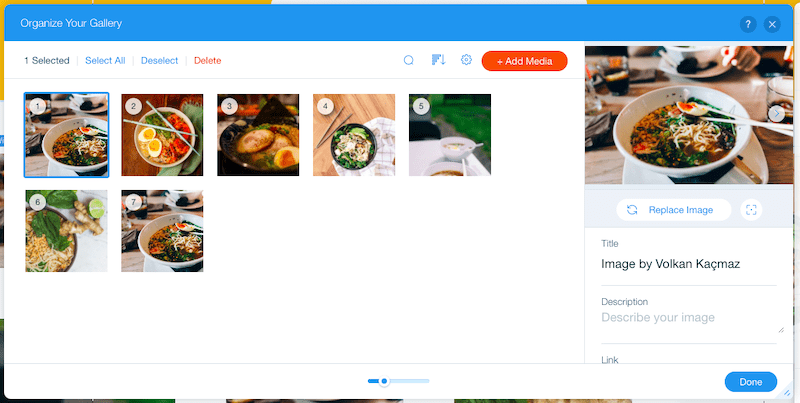
You can then add your own images by selecting 'Manage media'. Delete all the current images, and click 'Add media' to upload your own, or select some from Wix's stock photo collection.

In this same window, you can also edit the title and description of each of your images (these won't be visible on your site, but are good for SEO), as well as adding links (if you want).
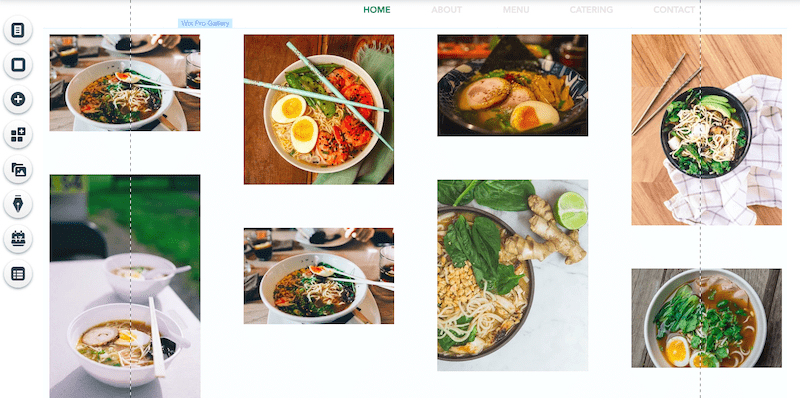
Here's what the final product looks like:

Step 8 – Adding a contact form
A contact form is an essential part of most websites. While you can add a contact form on a separate page, I'm going to show you how to add one to your homepage.
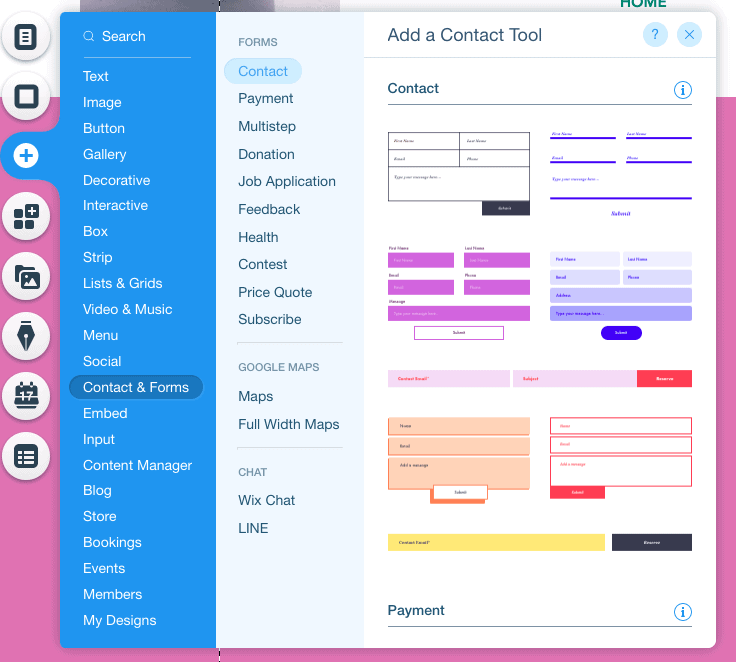
Once again using the left toolbar, click the + button. Select 'Contact & Forms', and choose the form you want to include (don't worry, fields and styles can all be changed – I'll show you how in a minute).

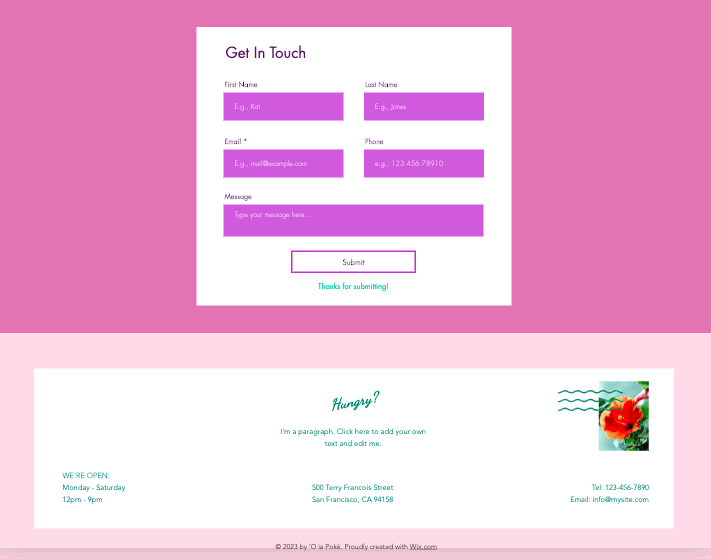
Position your form as you'd like on the page. In our case, we want it at the very bottom of the page, just above the footer:

Let's first change the fields in our form. In our case, we want to use it to let customers place an order, so we want to add a few extra fields.
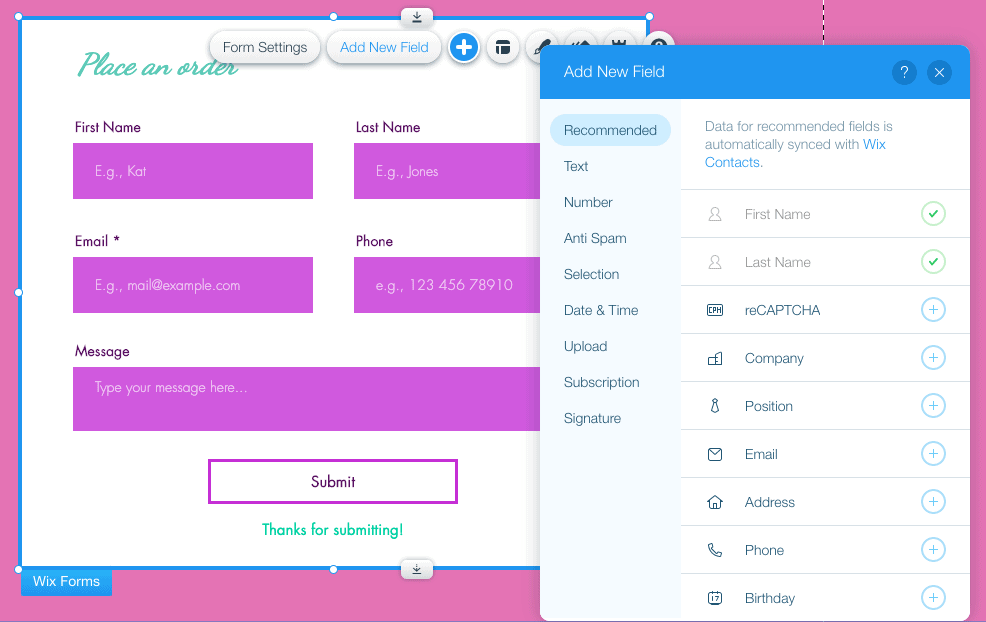
Click on your form, and then on the 'Add new field' button that pops up. Then choose the type of field you want to add in:

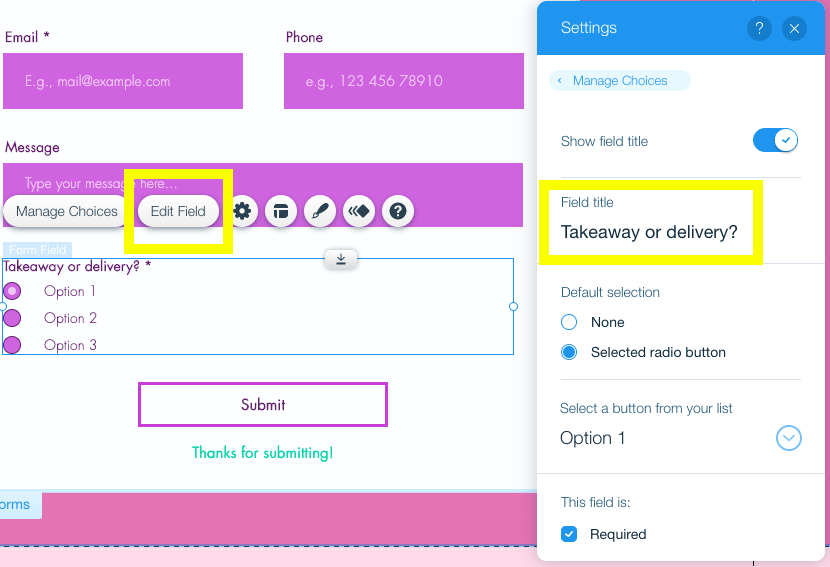
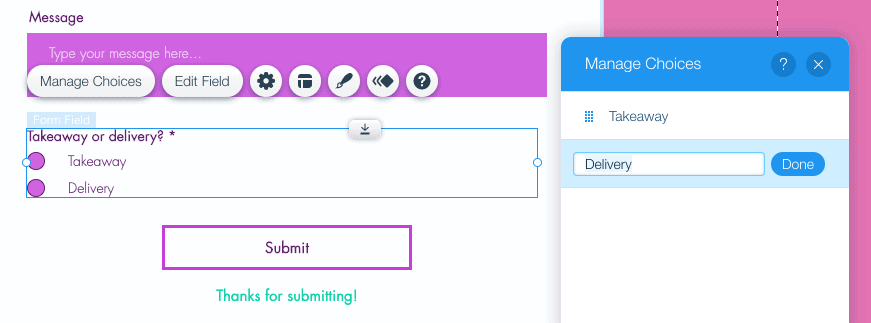
Once your new field is added, click on that field within the form. Click on the 'Edit field' button to edit the field title:

To edit the selection options, click the 'Manage choices' button:

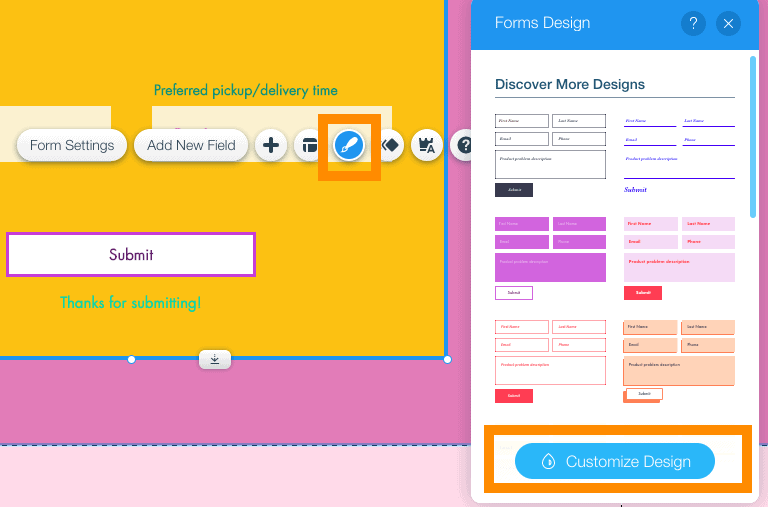
Once you've added and edited all the fields you need, it's time to change the styling of your form to make it match your site. Just click the form, and then hit the paintbrush button. Click 'Customize design' and you'll be able to change colors, fonts, the submit button, and so on.

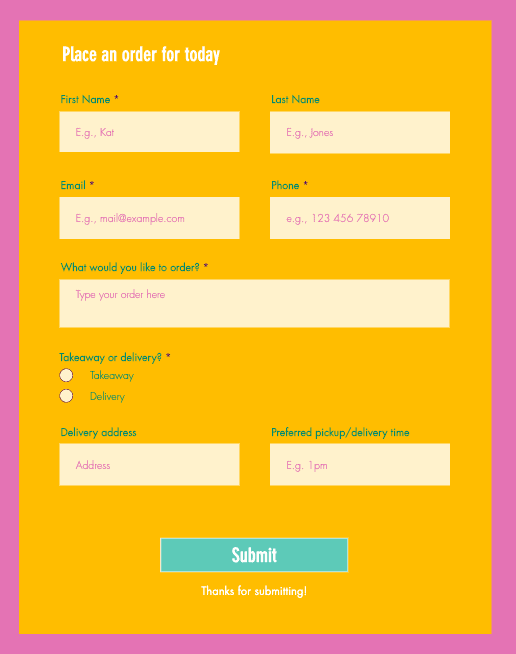
Here's what our form now looks like – pretty cool!

Step 9 – Tidying up your webpage
We're getting close to being ready to publish your Wix site! So let's tie up the last few loose ends.
In your template, you may have noticed a few extra bits and pieces that you didn't really want to include – a floating logo, social media icons, or a chat widget, for example.
To get rid of any of these, we'll just delete it as we've deleted other elements previously – select the element, and either a) hit 'Delete' on your keyboard, or b) click the trash icon in the right toolbar.
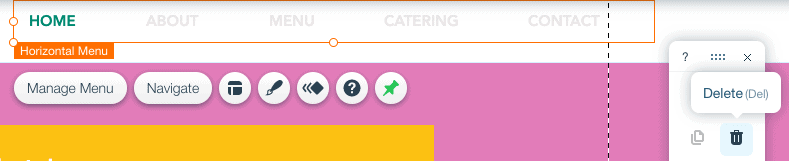
In our case, since we're only building a single-page site, we want to get rid of the floating menu that appears at the top of the page – so we're going to select it and delete it.

If you want to add multiple pages to your site, and need help understanding how to edit your site menu, check out this helpful tutorial from Wix.
Once you've deleted all the elements you don't need, we just need to make sure your footer (the section at the bottom of the page) is updated. Double-click this section to enter your contact details and any other relevant information you'd like to include. You can also add images, as we've done below:

Happy with how your page is looking? Great – we're on the home stretch then! Let's move on to the next step – it's one we definitely don't want to skip.
Step 10 – Making your website mobile-friendly
So far, we've been working on the desktop version of your website. But with around 50% of traffic coming from mobile devices, it's essential to make sure your site is mobile-friendly.
Unfortunately, Wix's websites don't come 100% mobile-ready by default. We'll need to make a few small adjustments to get it there.
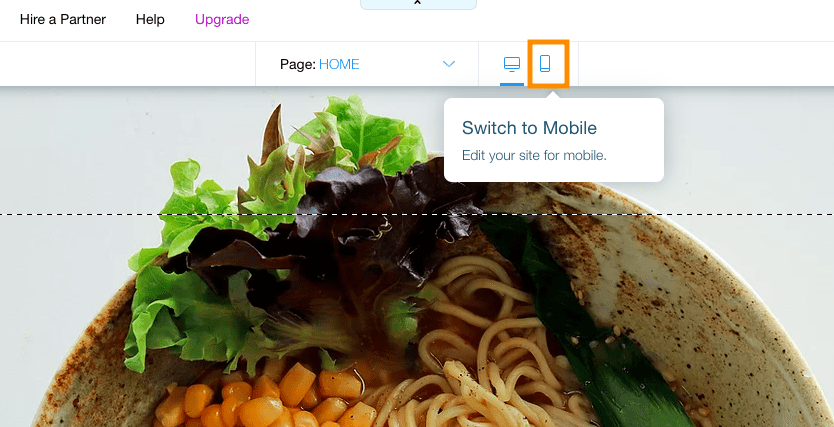
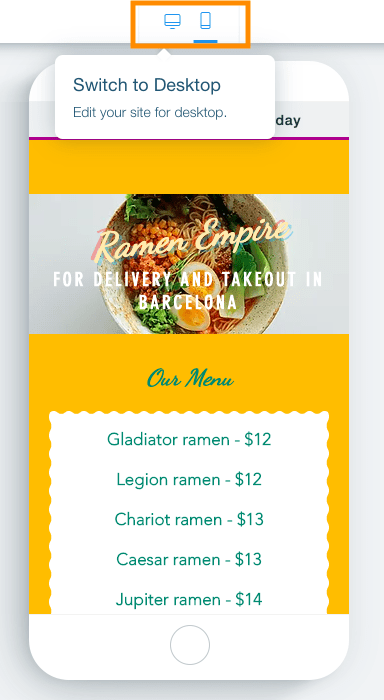
In the top menu (which we haven't really used so far), you'll notice a mobile icon in the middle of the screen – click on it to switch to the mobile view of your site.

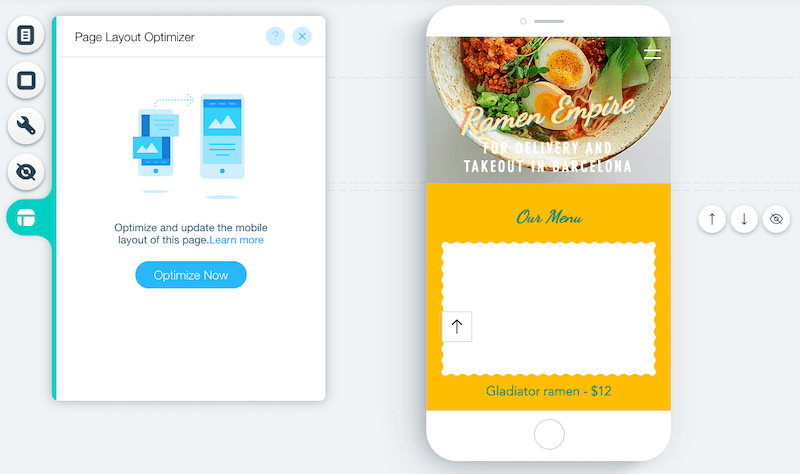
As you can see, the mobile version of the site isn't quite right yet – some elements are misplaced. First of all, let's click the 'Page Layout Optimizer' button in the left menu, and then 'Optimize Now', to let Wix automatically fix some of the elements.

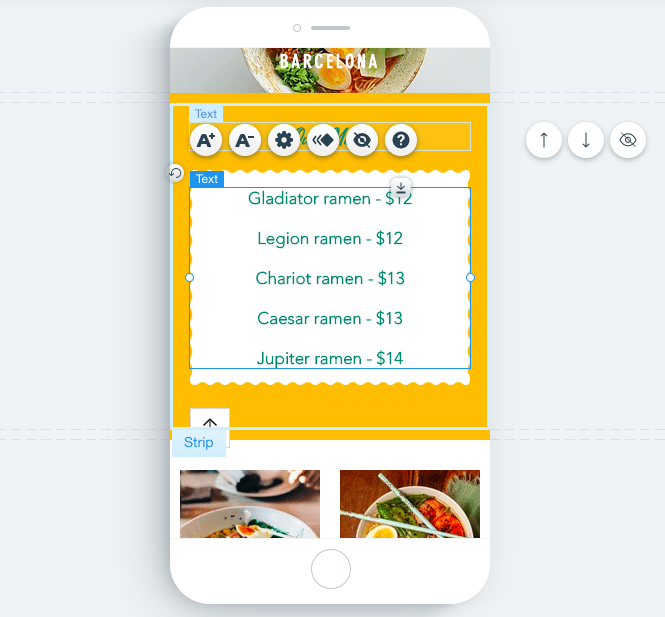
Now you can go ahead and manually fix anything that doesn't look right, including the placement of any text, and the height of your sections/strips. You can delete or hide any unnecessary elements, and even reorder sections by clicking the arrow icons to the right of the mobile screen.

Changes that you make to the mobile version of your site will not affect your desktop site – so feel free to optimize your mobile site however you'd like.
Step 11 – Update your business details and optimize your site for Google
This next step is completely optional, but we'd recommend it if getting found on Google is important for your business.
Remember the top menu – the one that gives you access to the backend (i.e. the "unseen" part) of your site? We'll be using it to update your site's business details – and get it optimized to increase your chances of being found on Google.
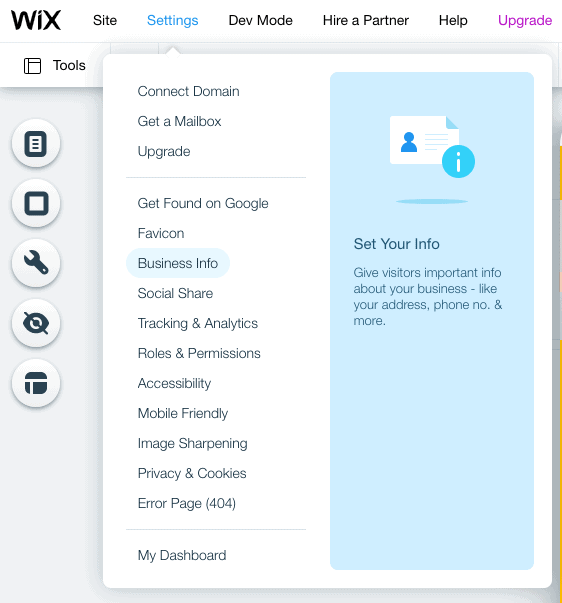
Click on 'Settings', and then choose 'Business Info'.

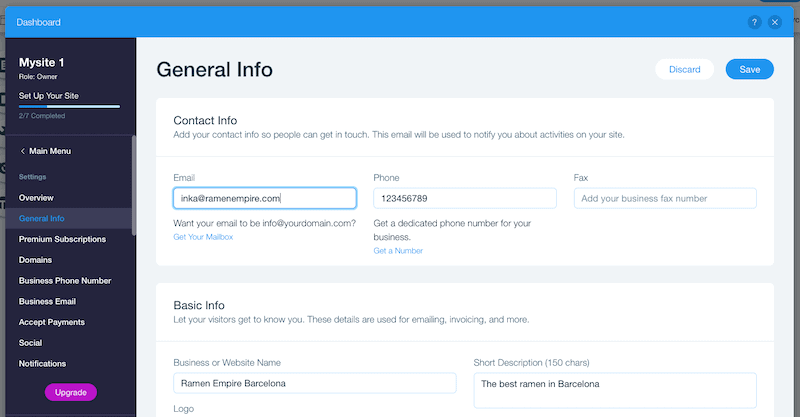
You'll then be taken to a dashboard where you can enter your contact details, business address if you have one, and your site's regional settings (language, currency etc). Don't forget to click 'Save' once you're done.

Once that's done, let's take care of your search optimization settings. Again, click 'Settings' in the top navigation bar, and then choose 'Get Found on Google'.
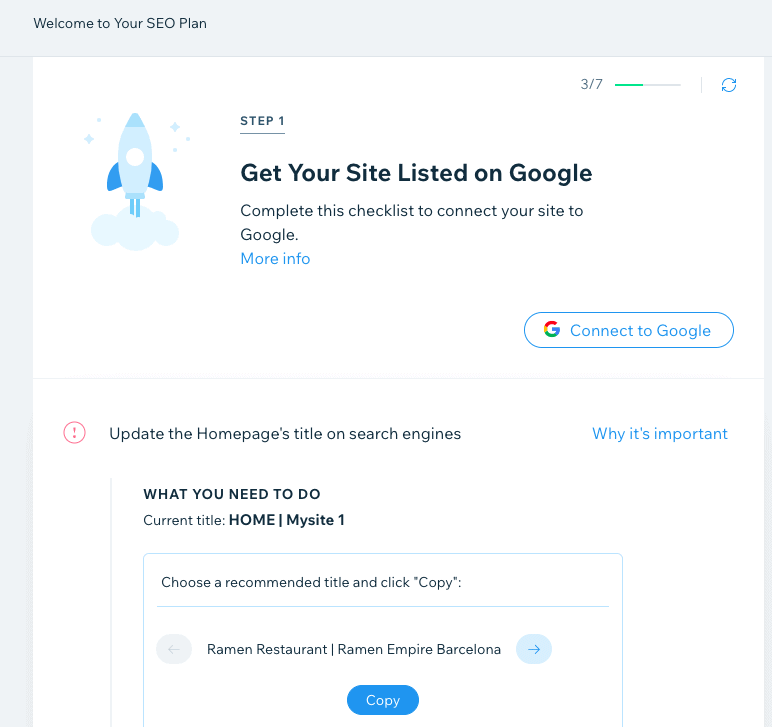
This will take you to Wix's SEO Wizard, which will walk you through the steps of optimizing your site. Go through each step, entering your business name, and how you would describe your business.
You'll then be presented with your tailored SEO plan – we recommend going through each step to optimize the various elements of your site (homepage title, SEO description, connecting to Google etc).

If you're completely new to SEO, you can get up to speed by checking out our beginners' guide to SEO for website builders.
Step 12 – Preview and publish your site!
Congratulations – you've made it to the last step! Before you publish your site, let's make sure it's all looking ok. Hit the 'Preview' button in the top right of your screen, and check that you're happy with both the desktop and mobile versions of your site.

To switch from desktop to mobile view (and vice-versa), click the icons below:

You'll notice a banner ad at the top of your site saying 'Create your Wix website today'. This will display if you keep your website on Wix's free plan. If you want to remove it and access more Wix features, you can upgrade to a paid plan (more on that later).
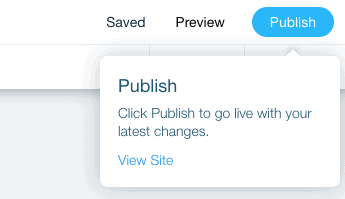
Once you're satisfied that everything looks okay, click the green 'Back to Editor' button at the top right of the screen. Now, let's go ahead and hit that blue 'Publish' button, again at the top right of the screen.

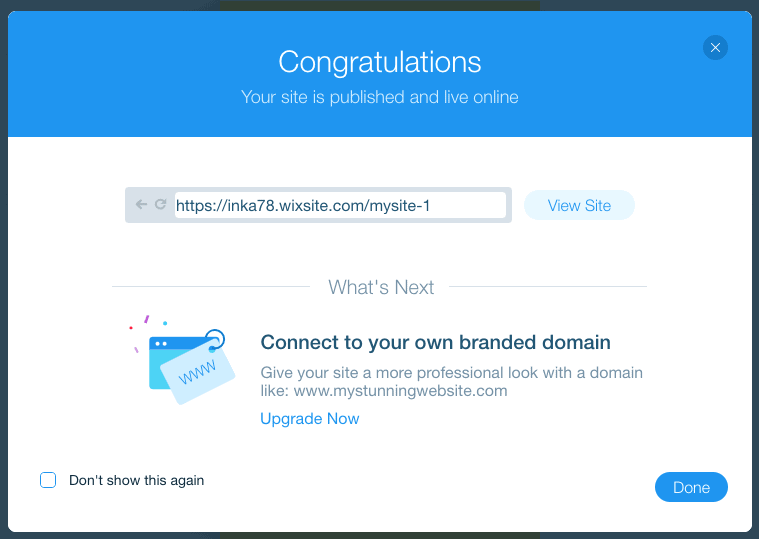
And that's it – your Wix site is now live! 🥳 🎉
You'll see a little popup screen, with the URL of your free Wix website – you can click 'View site' to take a look at the published page. Or, if you'd like to use your own domain for your website (whether that's an existing domain or a new one), click 'Upgrade Now' to upgrade to one of Wix's paid plans.

For help on choosing the right Wix plan for you, check out our detailed Wix pricing guide.
If you want to see the site we made in this tutorial, check it out here.
FAQ
What if I want to add a blog?
While we didn't cover it, it's absolutely possible to add a blog to your Wix site – you can find out how here. However, if your website's main purpose is blogging, we think that Squarespace or WordPress are actually better for that.
What if I want to add an online store?
If you want to use your site for selling physical or digital goods, you can add the Wix Stores app to your site – instructions on how to do that are available here. While you can set up your store on Wix's free plan, you'll need to select one of Wix's Ecommerce plans to be able to start selling products.
What if I want to add other features (a booking form, live chat, member pages etc)?
Wix comes with a huge range of apps and widgets that allow you to add extra functionality to your site, such as Wix Bookings, Wix Membership, Wix Shoutout (Wix's email marketing tool) and many, many more. They even have dedicated apps for restaurant websites, hotels, and more. Check out the Wix App Market to see what's available, and consult the Wix Help Center for guidance on how to install these apps on your site.
How do I access Wix support?
Wix has a comprehensive Help Center with articles and tutorials to help you at every step of the way. In addition, you can also contact Wix Customer Care by submitting a ticket, or requesting a callback.
Wix Tutorial: Conclusion
In this Wix tutorial, we've covered the basics you need to know to get a simple but fully-functional site published on Wix. But as one of the most powerful website builders in the market, there's plenty more you can do with it – feel free to check out our Wix review to learn more.
If you feel like you're ready to try out Wix, you can get started here.
Not convinced that Wix is right for you? If you want a website builder that's even easier to use, we recommend you check out our list of the best website builders.
On the other hand, if you're after more flexibility and control, then you might want to check out Wix's more advanced features, such as Wix Editor X or Wix Velo. Note that these require more technical expertise, however. Webflow is also a solid alternative, although once again, it has a much steeper learning curve.
Updates:
24 Nov 2021 – Checked for accuracy and smaller updates
29 Dec 2020 – Video tutorial added
How To Turn Wix Strips Into Blog Posts
Source: https://www.tooltester.com/en/blog/wix-tutorial/
Posted by: kosstrumsess.blogspot.com

0 Response to "How To Turn Wix Strips Into Blog Posts"
Post a Comment